این تگ های معنایی محتوای یک صفحه را ساختار می دهند و اولویت بندی می کنند . بنابراین، آنها به ربات های موتورهای جستجو اجازه می دهند تا به سرعت موضوع این صفحه و همچنین ساختار آن را درک کنند. بنابراین نمایه سازی صفحاتی که کد آنها حول این برچسب ها ساخته شده است مورد علاقه است و موقعیت آنها بهبود می یابد . این توضیح می دهد که چرا نشانه گذاری معنایی جایگاه مهمی در استراتژی سئو یک وب سایت دارد.
چرا باید از تگ های معنایی در HTML استفاده کنید؟
با افزودن برچسب های معنایی به سند خود، اطلاعات بیشتری در مورد آن سند ارائه می دهید که به برقراری ارتباط کمک می کند. به طور خاص، تگ های معنایی به مرورگر نشان می دهد که معنای صفحه و محتوای آن چیست. این وضوح همچنین با موتورهای جستجو ارتباط برقرار میکند و تضمین میکند که صفحات مناسب برای پرس و جوهای مناسب تحویل داده میشوند.
چندین مزیت استفاده از تگ های معنایی در HTML وجود دارد:
- تگ های HTML معنایی به موتورهای جستجو و سایر دستگاه های کاربر کمک می کند تا اهمیت و زمینه صفحات وب را تعیین کنند.
- خواندن صفحاتی که با عناصر معنایی ساخته شده اند بسیار آسان تر است.
- دسترسی بیشتری دارد. تجربه کاربری بهتری را ارائه می دهد.
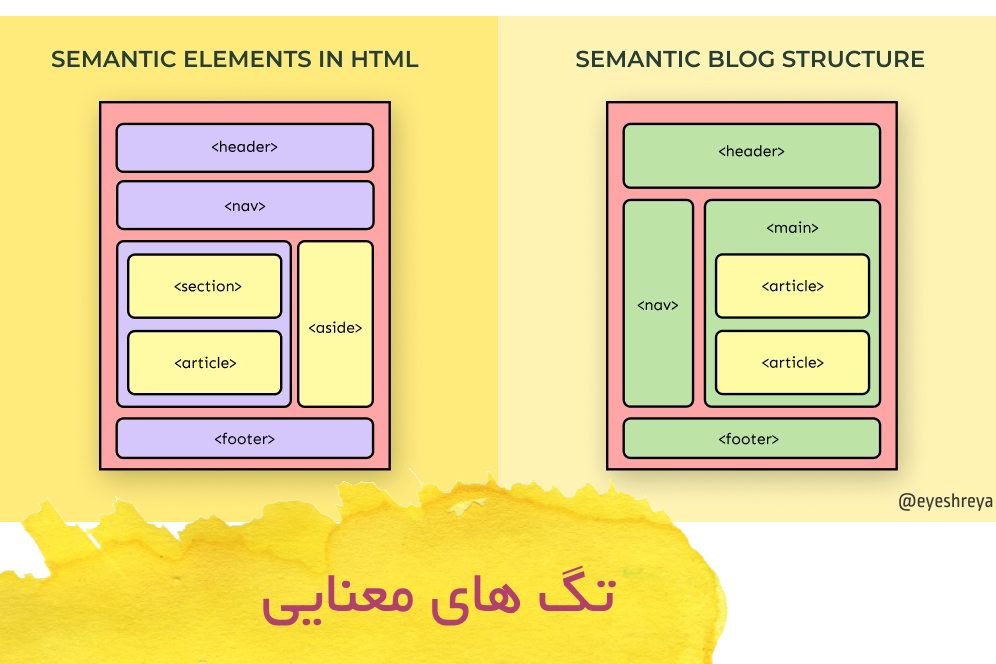
ساختار تگ معنایی HTML
از تگ های HTML زیر می توان برای تقسیم صفحه خود به بخش های مشخص شده استفاده کرد:
- <header>: t یک هدر برای یک صفحه وب تعریف می کند.
- <nav>: یک محفظه برای پیوندهای ناوبری تعریف می کند.
- <section>: این یک بخش را در یک صفحه وب تعریف می کند.
- <article>: این عنصر شامل بخش اصلی است که حاوی اطلاعاتی در مورد صفحه وب است.
- <aside>: محتوای <aside> اغلب به عنوان نوار کناری در یک سند قرار می گیرد.
- <footer>: یک پاورقی برای یک سند یا یک بخش تعریف می کند.

| برچسب ها | توضیح |
| <article> | عنصر <article> محتوای مستقل و مستقل را مشخص می کند. |
| <nav> | عنصر <nav> مجموعه ای از پیوندهای ناوبری را تعریف می کند. |
| <aside> | عنصر <aside> مقداری از محتوا را جدا از محتوایی که در آن قرار داده شده است (مانند نوار کناری) تعریف می کند. |
| <section> | این بخش از سند را نشان می دهد. |
| <details> | برای جزئیات بیشتر برچسب را مشخص می کند. |
| <header> | عنصر <header> یک محفظه برای محتوای مقدماتی یا مجموعه ای از پیوندهای ناوبری را نشان می دهد. |
| <footer> | عنصر <footer> یک پاورقی برای یک سند یا بخش تعریف می کند. |
| <main> | این محتوای صفحه اصلی را مشخص می کند و باید منحصر به فرد باشد. |
| <details> | این یک هدر برای عنصر <details> مشخص می کند. |
| <mark> | این متنی را که برجسته شده است مشخص می کند |
اهمیت تگ های معنایی HTML5 چیست؟
اهمیت تگ های معنایی در سئو
افزایش درک موتورهای جستجو
برچسبهای معنایی زمینه را برای موتورهای جستجو فراهم میکنند و به آنها در درک بهتر محتوای یک صفحه وب کمک میکنند. این درک عمیق تر امکان فهرست بندی دقیق تر و ارتباط بهتر در نتایج جستجو را فراهم می کند.
بهبود تجربه کاربری
فراتر از ارائه خدمات به موتورهای جستجو، برچسب های معنایی به طور قابل توجهی به یک تجربه کاربری یکپارچه کمک می کنند. با ساختاردهی محتوا به روشی معنادار، کاربران میتوانند بدون زحمت وبسایتها را مرور کنند و اطلاعات مورد نظر خود را به راحتی پیدا کنند.
نحوه استفاده موثر از تگ های معنایی
استفاده صحیح از تگ های معنایی
هنگام استفاده از تگ های معنایی برای انتقال معنی به جای اهداف ارائه، مراقب باشید که آنها را صرفاً برای ویژگی های نمایش رایج آنها به اشتباه استفاده نکنید. برخی از متداولترین تگهای معنایی مورد استفاده عبارتند از:
- blockquote – برخی افراد از تگ <blockquote> برای تورفتگی متنی استفاده می کنند که نقل قول نیست. دلیلش این است که بلوکها بهطور پیشفرض تورفتگی دارند. اگر به سادگی می خواهید متنی را که یک بلوک نقل قول نیست تورفتگی کنید، به جای آن از حاشیه های CSS استفاده کنید.
- p — برخی از ویرایشگرهای وب از <p> </p> (فضای بدون شکست موجود در یک پاراگراف) برای اضافه کردن فضای اضافی بین عناصر صفحه، به جای تعریف پاراگراف های واقعی برای متن آن صفحه استفاده می کنند. مانند مثال قبلی، به جای آن باید از ویژگی margin یا padding style برای اضافه کردن فضا استفاده کنید
- ul – مانند <blockquote>، محصور کردن متن در داخل تگ <ul> آن متن را در اکثر مرورگرها فرورفتگی می کند. این HTML هم از نظر معنایی نادرست و هم نامعتبر است، زیرا فقط تگ های <li> در تگ <ul> معتبر هستند. دوباره، از سبک حاشیه یا padding برای تورفتگی متن استفاده کنید.
- h1، h2، h3، h4، h5 و h6 — میتوانید از تگهای عنوان برای بزرگتر و پررنگتر کردن فونتها استفاده کنید، اما اگر متن عنوان عنوان نیست، به جای آن از ویژگیهای وزن فونت و اندازه فونت CSS استفاده کنید.
HTML5.2، جدیدترین نسخه استاندارد HTML (زبان نشانه گذاری فرامتن)، برای ایجاد و ساختار محتوا در وب استفاده می شود. این نسخه تکامل یافته نسخه قبلی HTML5 است که ویژگی ها و پیشرفت های اضافی را به همراه دارد.
تگهای HTML5 به موتورهای جستجو در تجزیه و تحلیل و درک ساختار و محتوای صفحه کمک میکنند، که منجر به بهبود سئوی درون صفحه برای صفحه وب میشود. برخلاف نسخههای قبلی HTML که فقط دارای چند برچسب بودند، HTML5 انعطافپذیری بیشتری را در تعریف صفحه وب ما ارائه میدهد. این تگ های معنایی برای موتورهای جستجو برای تجزیه و تحلیل محتوای کامل صفحه وب مفید هستند.
یکی از پیشرفت های قابل توجه در HTML5.2، معرفی عناصر معنایی جدید است که به تعریف هدف و معنای بخش های مختلف صفحه وب کمک می کند. به عنوان مثال <header>، عناصر <nav>،، <main>و <footer>میتوانند برای تعریف بخشهای مختلف یک صفحه وب استفاده شوند و درک محتوا و ساختار صفحه را برای موتورهای جستجو و سایر ابزارها آسانتر میکنند.
HTML5.2 همچنین عناصر چندرسانهای جدیدی را معرفی میکند، مانند <video>و <audio>، سادهسازی گنجاندن محتوای رسانه در صفحات وب بدون نیاز به افزونهها یا سایر نرمافزارهای شخص ثالث. علاوه بر این، HTML5.2 شامل انواع ورودی و ویژگیهای جدید برای فرمها است که ایجاد فرمهای قابل دسترس و کاربرپسند در صفحات وب را آسانتر میکند.
میتوانید از برچسبهای زیر استفاده کنید تا صفحه وب خود را برای موتور جستجوی کاربر پسند کنید. هر تگ را با ساختارش هایلایت می کنیم و در پایان ساختاری را که باید دنبال شود نهایی می کنیم. ما هر عنصر بخش را به بخش هایی تقسیم کرده ایم تا نحوه استفاده از این تگ های HTML5.2 را روشن کنیم.
این یک نمای کلی از تگهای HTML5.2 است، اما اجازه دهید تک تک تگها را با مثالهایی درک کنیم. به طوری که می توانید بهترین عملکرد تگ های HTML5 را در وب سایت خود اعمال کنید و سئوی وب سایت را افزایش دهید.
انتخاب برچسب های مناسب
انتخاب تگ های معنایی مناسب به ماهیت محتوا بستگی دارد. چه یک مقاله، یک منوی پیمایش یا چند رسانه ای باشد، انتخاب برچسب ها باید هدف محتوا را منعکس کند.
پیاده سازی برچسب ها در HTML
پیاده سازی تگ های معنایی شامل جاسازی آنها در ساختار HTML است. این تضمین می کند که هم موتورهای جستجو و هم مرورگرها محتوا را به درستی تفسیر می کنند.
جلوگیری از استفاده بیش از حد
در حالی که برچسب های معنایی قدرتمند هستند، استفاده بیش از حد از آنها می تواند اثرات نامطلوبی داشته باشد. ایجاد تعادل کلیدی برای به دست آوردن مزایا بدون به خطر انداختن تجربه کاربر یا اعمال جریمه موتورهای جستجو است.
آیا META یک تگ معنایی است؟
بله. تگ های معنایی عناصر HTML هستند که در مورد ساختار و محتوای یک صفحه وب معنی دارند و به موتورهای جستجو و کاربران در درک اطلاعات کمک می کنند. از سوی دیگر، تگ «<meta>» عمدتاً برای ارائه ابرداده در مورد سند HTML، مانند مجموعه کاراکترها، کلمات کلیدی و توضیحات استفاده میشود، اما مستقیماً به معنای ساختاری محتوا کمک نمیکند.