بهینهسازی تصویر به فرآیند ایجاد و ارائه تصاویر با کیفیت بالا در فرمت، ابعاد و وضوح مناسب برای هر دستگاهی که به آنها دسترسی دارد، اشاره دارد، همه اینها در حالی که کوچکترین اندازه فایل ممکن را حفظ میکند.
امروزه، کاربران از منابع مختلف، از دستگاه های تلفن همراه گرفته تا رایانه های شخصی، از سایت شما بازدید می کنند. وجه مشترک همه آنها این است که می خواهند بهترین نسخه سایت شما را با بیشترین سرعت ممکن مشاهده کنند. بهینه سازی تصویر هم بر سرعت تحویل و هم بر عملکرد سایت شما در جستجو تأثیر می گذارد.
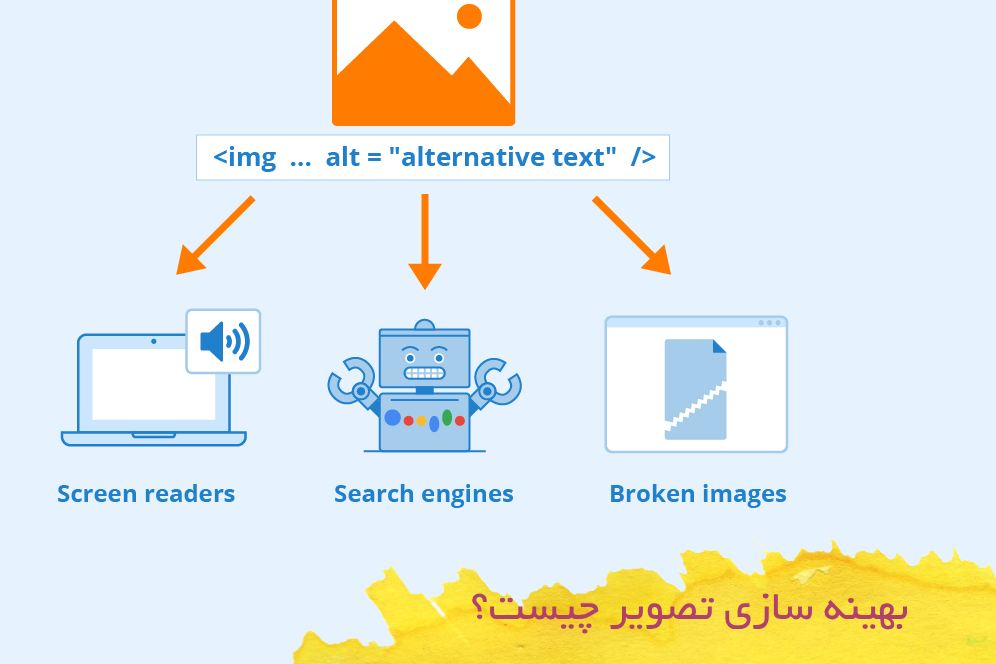
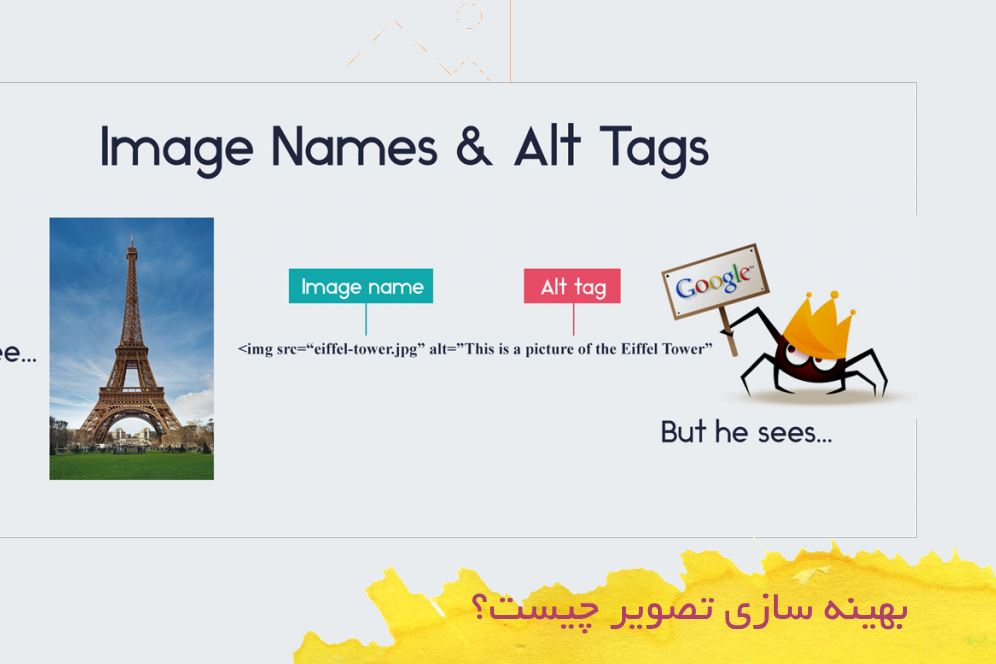
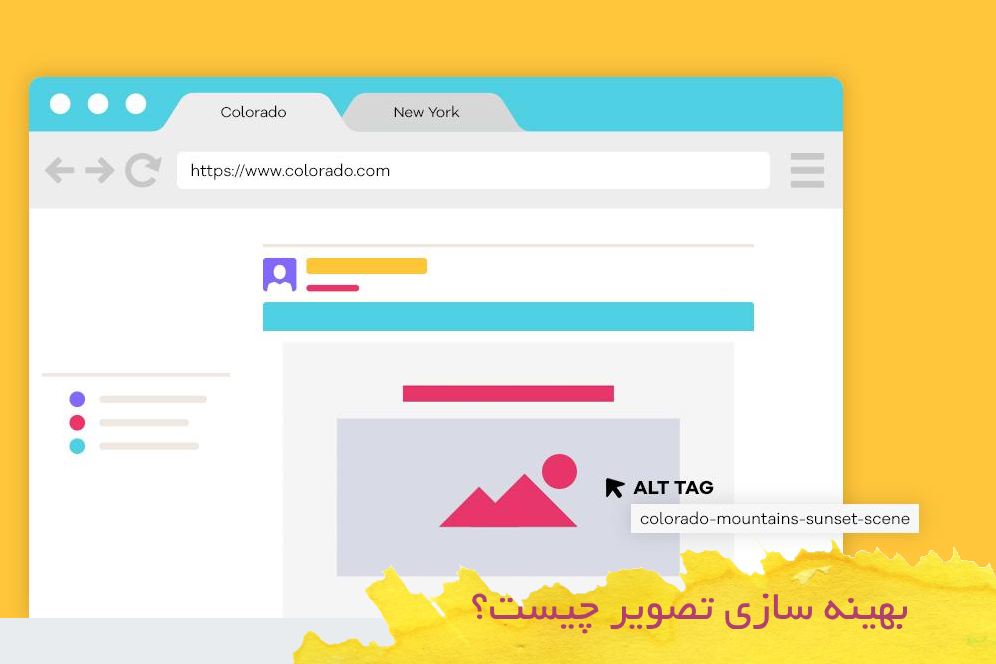
حداقل، باید تصاویر خود را طوری قالب بندی کنید که بدون توجه به دستگاهی که در آن مشاهده می شوند، به درستی ظاهر شوند. علاوه بر این، شما باید مواردی مانند وضوح و رمزگذاری تصویر را در نظر بگیرید که هر دو بر کیفیت و اندازه تصاویر شما تأثیر میگذارند. فراتر از تغییر شکل تصاویر خود، باید مواردی مانند نام فایل، تگ های ALT و ابرداده های تصویر را نیز در نظر بگیرید تا به بهبود بهینه سازی موتور جستجو (SEO) کمک کنید.
طبق گفته های گومز و akamai.com، نیمی از کاربران سایت هایی را دوست دارند که در کمتر از ۲ ثانیه بارگذاری می شوند. اگر بارگذاری صفحه بیش از ۳ ثانیه طول بکشد، تقریباً ۴۰٪ از بازدیدکنندگان تمایل دارند آن سایت را ترک کنند، بنابراین نرخ پرش افزایش می یابد. بهینه سازی تصویر تنها راه حل این مشکل است.
بهینه سازی تصویر چیست؟
بهینه سازی تصاویر وب فرآیندی است برای ارائه تصاویر با کیفیت بالا در فرمت، ابعاد، اندازه و وضوح مناسب و در عین حال کوچکترین اندازه ممکن.
بهینهسازی تصویر را میتوان به روشهای مختلفی انجام داد، چه با تغییر اندازه تصاویر، ذخیرهسازی حافظه پنهان یا با فشردهسازی اندازه. ImageKit را وارد کنید ، یک ابزار هوشمند بهینه سازی تصویر ، که تصاویر را با استفاده از یک الگوریتم فشرده سازی هوشمند بهینه می کند. همراه با شبکه جهانی تحویل محتوا (CDN) برای تحویل سریعتر، می تواند عملکرد وب سایت شما را به طور قابل توجهی بهبود بخشد.
در این مقاله، رازهای بهینه سازی تصاویر وب سایت برای موفقیت در سئو را کشف می کنیم. آماده باشید تا وب سایت خود را به ارتفاعات جدیدی برسانید و بازدیدکنندگان خود را شگفت زده کنید.

اهمیت بهینه سازی تصاویر در وب سایت
اهمیت تصاویر در ارتباط کاربران با محصولات شما ثابت شده است. اگر وب سایت شما بیش از ۳ ثانیه طول بکشد تا بارگذاری شود، کاربران به احتمال زیاد آن را رها می کنند، که نرخ پرش شما را به شدت افزایش می دهد و در نهایت بر تبدیل شما تأثیر می گذارد.
چرا بهینه سازی تصویر مهم است؟
در اینجا پاسخ ها وجود دارد – بهینه سازی تصویر به بهبود سرعت بارگذاری صفحه کمک می کند، رتبه سئو وب سایت ها را افزایش می دهد و تجربه کاربر را بهبود می بخشد.
سرعت بارگذاری صفحه را بهبود می بخشد
سرعت بارگذاری صفحه مقدار زمانی است که یک صفحه وب به طور کامل بارگذاری می کند. این به عوامل زیادی بستگی دارد، از میزبان وب سایت شما گرفته تا طرح و طراحی وب سایت. وب سایت هایی با سرعت بارگذاری کمتر از ۲ ثانیه بیشتر مورد علاقه کاربران هستند. بنابراین، اگر ۶۴ درصد وزن وب سایت خود را که تصاویر است بهینه کنید، سرعت وب سایت خود را بهبود می بخشید.
این به بازدیدکنندگان وب سایت شما تجربه سریع تری می دهد، بنابراین کاربران بیشتری با محصول و خدمات شما تعامل خواهند داشت. ابزارهای زیادی وجود دارند که می توانند در تجزیه و تحلیل سرعت بارگذاری صفحه به شما کمک کنند، مانند Google’s PageSpeed Insights ، Web Page Test و Website Analyzer ImageKit که به شما اطلاعات کاملی در مورد صفحه وب شما می دهد.
رتبه بندی SEO را بهبود می بخشد
بله، در سال ۲۰۱۰، برای همه ما مشخص شد که سرعت بارگذاری صفحه یک عامل رتبه بندی است. گوگل وب سایت های کند را مانند کاربرانش دوست ندارد. رهبران بازاریابی مانند Moz و SemRush نیز بینش خود را در مورد سرعت بارگذاری صفحه منتشر کرده اند .
گوگل این بهروزرسانی را در سال ۲۰۱۰ در وبلاگ Webmasters خود منتشر کرد که میخواند: «مثل ما، کاربران ما نیز ارزش زیادی برای سرعت قائل هستند – به همین دلیل ما تصمیم گرفتیم سرعت سایت را در رتبهبندی جستجوی خود در نظر بگیریم.» بنابراین، واضح است که وب سایت های سریعتر در مقایسه با وب سایت های کندتر در نتایج جستجو رتبه بهتری دارند.
هر بازاریاب دیجیتال اهمیت رتبه بندی جستجو در دنیای امروز را درک می کند. چه کسی نمی خواهد رتبه های برتر را برای صفحات وب سایت خود کسب کند؟ و یکی از عوامل این امر سرعت بارگذاری صفحه وب شما است. بنابراین، بهینه سازی تصویر در اینجا اهمیت زیادی دارد.
افزایش تبدیل
بنابراین، اگر رتبه جستجوی شما بهبود یابد، به این معنی است که می توانید کاربران بیشتری را جذب کنید و احتمالاً تبدیل های بیشتری دریافت کنید. سرعت بارگذاری صفحه ارتباط مستقیمی با رتبه بندی و تبدیل سئو دارد.
تحقیقات زیادی توسط رهبران بازاریابی از جمله Kissmetrics، Moz و غیره در مورد رابطه بین تبدیل و سرعت بارگذاری صفحه انجام شده است. با توجه به Kissmetrics، ۷۹٪ از خریدارانی که از سرعت یا عملکرد صفحه وب راضی نیستند، دوباره از همان سایت خرید نمی کنند.
افزایش تعامل کاربر
یک مشتری خوشحال یک افسانه نیست، قطعاً برای آن دسته از وب سایت هایی که تجربه کاربری عالی ارائه می دهند، نیست. و می تواند وب سایت شما نیز باشد. تنها کاری که باید انجام دهید این است که تصاویر وب سایت خود را بهینه کنید، سرعت بارگذاری صفحه خود را بهبود بخشید و در نتیجه، تجربه کلی بهتری برای کاربر ارائه دهید. اگر صفحه شما در همه دستگاه ها سریع بارگذاری می شود، کاربر زمان بیشتری را در آنجا سپری می کند.

راه حل های بهینه سازی تصویر چگونه کار می کنند
راه حل های بهینه سازی تصویر به عنوان پلاگین یا افزونه برای سیستم مدیریت محتوای شما یا سرویس های مستقل در دسترس هستند. این راه حل ها به شما امکان می دهد تنظیمات تبدیل را مشخص کنید و سپس آن تنظیمات را در سمت سرور قبل از تحویل تصویر اعمال کنید.
برخی از پارامترهای رایج شامل مواردی مانند:
- برش : پیکسل ها را از یک تصویر حذف کنید
- عرض : اندازه عرض تصویر را تغییر دهید
- کیفیت : یک سطح فشرده سازی برای تصویر تنظیم کنید
شما می توانید تنظیمات مختلفی را برای پوشش اندازه های مختلف صفحه نمایش که بازدیدکنندگان سایت شما ممکن است استفاده کنند، تعریف کنید. هنگام بارگیری وب سایت شما و ارسال درخواست برای تصویر، سرویس گیرنده وب کاربر از CSS وب سایت استفاده می کند تا تشخیص دهد که کدام نسخه از تصویر برای دستگاه مناسب است. درخواستی را برای تصویر با آن پارامترها به سرورهای شما ارسال می کند و راه حل بهینه سازی تصویر تغییر شکل را در پاسخ تصویر اعمال می کند.
مزایای راه حل های بهینه سازی تصویر
استفاده از راه حل بهینه سازی تصویر به شما کمک می کند در زمان صرفه جویی کنید، هزینه های زیرساخت را کاهش دهید، تجربه کاربری خود را افزایش دهید و SEO خود را بهبود بخشید.
بسته به تعداد تصاویر سایت شما، بهینه سازی و نگهداری تصاویر می تواند بسیار زمان بر باشد. در اینترنت مدرن امروزی، یک تصویر به طور معمول نیاز به بهینه سازی در ۱۰ نسخه یا بیشتر دارد که هر کدام منجر به ایجاد یک فایل جداگانه برای محبوب ترین وضوح صفحه نمایش می شود. راه حل بهینه سازی تصویر با ایجاد تصاویر مورد نیاز از یک فایل منبع با کیفیت بالا در زمان شما صرفه جویی می کند. با گنجاندن راه حل بهینه سازی تصویر در گردش کار خود، می توانید این اتفاق را به طور خودکار انجام دهید. دیگر نیازی به ایجاد دستی چندین فایل تصویری یا استفاده از اسکریپت های پیش پردازش نیست!
استفاده از راه حل بهینه سازی تصویر همچنین به صرفه جویی در هزینه های زیرساخت کمک می کند زیرا برای انجام تغییرات نیازی به ذخیره نسخه های متعدد از هر فایل در سرور خود یا صرف هزینه برای منابع محاسباتی ندارید. استفاده از سرویس CDN با کمک به کاهش هزینههای خروج از طریق ارائه تصاویر از حافظه پنهان و مقیاسبندی با افزایش نیازهای شما، حتی بیشتر در شما صرفهجویی میکند.

سئو تصاویر در وردپرس
چگونه تصاویر وب سایت را برای سئو بهینه کنی؟ کیفیت تصویر فاکتورهای حیاتی در بهینه سازی تصاویر وب سایت شما برای سئو هستند. در اینجا توضیح مختصری از آنچه آنها مستلزم آن هستند آورده شده است:
قالب:
فرمت تصویر مناسب را بر اساس محتوا و هدف انتخاب کنید.
- JPEG: بهترین برای عکس ها و تصاویر پیچیده با رنگ های زیاد.
- PNG: ایده آل برای تصاویر با شفافیت و گرافیک ساده.
- SVG: مناسب برای گرافیک های برداری مقیاس پذیر، مانند لوگوها یا نمادها.
فشرده سازی:
- تصاویر خود را فشرده کنید تا حجم فایل کاهش یابد بدون اینکه کیفیت آن به میزان قابل توجهی کاهش یابد.
- از فشرده سازی برای فایل های PNG و SVG استفاده کنید.
- فایلهای JPEG میتوانند برای کاهش بیشتر اندازه فشرده شوند، اما برای حفظ کیفیت تصویر محتاط باشید.
کیفیت تصویر:
- اطمینان حاصل کنید که تصاویری که آپلود می کنید واضح، از نظر بصری جذاب و به درستی بهینه شده باشند.
- تعادل بین کاهش حجم فایل و حفظ کیفیت تصویر دلخواه را پیدا کنید.
- با حفظ شفافیت و وضوح، نسبت تراکم خوب را هدف قرار دهید.
اضافه کردن نقشه سایت تصویر
تصاویر باید در نقشه سایت گنجانده شوند تا شانس ایندکس شدن تصاویر برای جستجو افزایش یابد. این باعث افزایش ترافیک سایت می شود.
اگر از وردپرس استفاده می کنید، افزونه هایی مانند RankMath و Yoast SEO نقشه سایت را فعال می کنند.
داده های ساختاریافته را اضافه کنید
نشانهگذاریهای طرحواره یا دادههای ساختاریافته را میتوان برای توصیف نوع محتوا برای موتورهای جستجو برای نتایج بصری بهتر مورد استفاده قرار داد. اگر از داده های ساخت یافته استفاده کنید، می توان تصاویر را به عنوان نتایج غنی ارائه کرد.
گوگل از طرحواره هایی مانند فراداده دستور غذا، محصول، ویدیو و تصویر پشتیبانی می کند.
تصاویر بارگذاری تنبل
من می دانم که کلمه “تنبل” منفی به نظر می رسد. اما اینطور نیست!
این فناوری تصاویر را فقط در صورت نیاز بارگیری می کند. به این معنی که وقتی یک صفحه طولانی را پیمایش می کنید، تصویر بارگیری می شود و تنها زمانی ظاهر می شود که به آن قسمت از صفحه برسید.
برای سرعت صفحه به ویژه در صفحات طولانی با تصاویر زیاد عالی است زیرا اطلاعات کمتری در یک زمان بارگذاری می شود. از افزونه Smush برای بارگذاری تنبل تصاویر استفاده کنید.
تصاویر خود را ممیزی کنید
می توانید بررسی کنید که آیا تصاویر شما برای وب سایت شما سالم هستند یا خیر. می توانید از ابزارهایی مانند ScreamingFrog برای شناسایی تصاویر با متن جایگزین، اندازه های بزرگ یا تصاویر شکسته استفاده کنید.
شما باید تمام مراحل بالا را قبل و در حین افزودن تصاویر به وب سایت خود انجام دهید. من برخی از ابزارهای مفید برای بهینه سازی تصویر را لیست می کنم و همچنین می توانیم نحوه اضافه کردن یک تصویر را در چند مرحله مشاهده کنیم.
ابزار سئوی تصویر
من به طور تقریبی ابزارهای مختلفی را در حین صحبت در مورد شیوه های مختلف ذکر کرده ام، اما آنها را به درستی در اینجا فهرست می کنم تا در یک نگاه آنها را پیدا کنید.
- TinyPNG : این ابزار هوشمند برای فشرده سازی فایل های JPEG و PNG است.
- SVGminify : فایل های گرافیک برداری مقیاس پذیر (SVG) را فشرده می کند. این نوع فایل برای رندر تصاویر دو بعدی استفاده می شود.
- Image Recycle : این یک ابزار PDF و فشرده سازی تصویر است. این یک تجزیه و تحلیل رایگان از وب سایت شما ارائه می دهد و گزارشی از تصاویری که نیاز به بهینه سازی دارند ارائه می دهد.
- ScreamingFrog : این یک ابزار ممیزی SEO است که می تواند برای ممیزی تصاویر نیز استفاده شود.
افزونه های وردپرس
من از Rank Math استفاده می کنم که یک پلاگین همه منظوره است که شامل بهینه سازی تصویر است. می توانید مقاله من در مورد تنظیم Rank Math Pro برای وردپرس را بخوانید. در اینجا چند افزونه مستقل دیگر برای سئوی تصاویر آورده شده است.
- EWWW Image Optimizer : این افزونه به فشرده سازی تصاویر و بهبود سرعت صفحه کمک می کند.
- Imagify : اندازه تصویر را بدون از دست دادن کیفیت کاهش می دهد. تصاویر آپلود شده در وب سایت شما به طور خودکار توسط این ابزار بهینه می شوند.
- Smush : این یک افزونه وردپرس است که تصاویر را با تنبلی بارگذاری، بهینه سازی و فشرده سازی می کند.
اکنون که به این دانش مجهز شده اید، تنها کاری که باید انجام دهید اضافه کردن تصاویر است.